Assalamualaikum.saatnya bagi ilmu....kali ini saya akan memposting tutorial pembuatan persentase sederhana menggunakan autoplay menu builde....semoga bermanfaat yah....
1. Pertama-tama buka aplikasi autoplay menu builder dengan cara, mengkilik star>pilih autoplay menu builder>kemudian atur nama projectnya>pilih blan menu lalu OK
1. Pertama-tama buka aplikasi autoplay menu builder dengan cara, mengkilik star>pilih autoplay menu builder>kemudian atur nama projectnya>pilih blan menu lalu OK
1.
2.
2. Oke halaman baru
sudah terbuka atur pengaturan warnanya menggunakan background pada properties
dan atur sendiri sesuaikeinginan.
3.
3. Tuliskan
sesuatu sesuai yang anda inginkan, misalnya
“Tempat pariwisata yang ada di
Kab. Gowa” menggunakan cool label. Danatur supaya lebih
menarik menggunakan shadow style.
4. 4. Kemudian
tulislah latar belakang tempat yang akan anda bahas menggunakan scrool
text supaya lebih menarik, teksnya disini dapat bergarak naik turun
atau dari kiri kekanan maupun sebaliknya.
Kemudian pilih text atau bisa dengan
double klik pada kotaknya , lalu
atur warna tulisannya menggunakan warna merah supaya jelas dan menarik.
Kemudian pada text editor pilih word
warp. Dan hasilnya sperti di bawah ini.
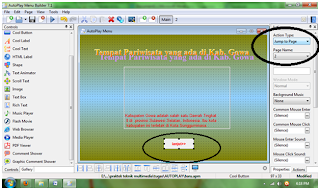
5.
5. Kemudian untuk
menghilangkan latar putihnya pada background scroll text gunakan opasiti dan ubah menjadi 7. Dan atur speednya supaya jalannya lebih pelan dan mudah untuk membacanya
menjadi 60.
6. 6. Kemudian
buatlah kotak untuk menghubungkan ke kotak selanjutnya menggunakan cool button dan tulis lanjut>>
7. 7. Dan buat
halaman baru menggunakan add page dan
beri nama sesuai keinginan. Kemudian
tuliskan judulnya “Inilah dia tempatnya..” menggunakan Text Animation dan atur warna hurufnya sesuai keinginan anda. dan
atur style , speednya (20).
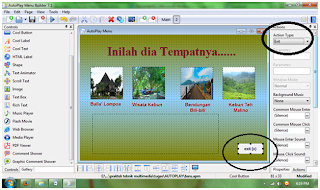
8. 8. Kemudian masukkan gambar menggunakan image. Buatlah 4 kotak pada lembar
kerja, lalu beri masing-masing gambar yang berbeda-beda. Dengan cara pilih picture lalu loading pilih gambar yang anda inginkan seperti di bawah ini.
9. 9. Kemudian
beri masing-masing nama setiap tempat menggunakan cool text. Seperti di bawah ini
10. Kemudian
beri masing-masing keterangan pada
gambarnya menggunakan comment shower. Pilih salah satu gambar yang ingin di jelaskan kemudian masukkan teks yang
anda inginkan. lakukan perintah tersebut pada masing-masing gambar. Dan hasilnya seperti di bawah ini.
111.
Kemudian buat tombol exit menggunakan cool buttom.
112.
Kemudian beri
masing-masing action dengan cara klik tombol lanjut lalu pilih action>pilih action type lalu jump to page ke halaman selanjutnya (2)
13 kemudian beri juga action di tombol exit dengan cara klik
tombol exit, pilih action type lalu pilih exit.
114. Langkah
terakhir mengganti nama dari outoplay menjadi nama kita sendiri atau sesuai
keinginan, dengan cara klik di sekitar kata autoplay dan lihat properties. Pada
coloum caption ganti outoplay dengan
nama kita sendiri “Syahriani 1125040076 @copyright 2013”. Dan hasilnya seperti
dibawah ini.
14.
Selamat mencoba….:)
























0 komentar:
Posting Komentar